Writing website design RFP (with Examples and Template)
I have been running a web agency for a years and well-written RFP can help ensure that the client receives proposals from agencies that are aligned with the specific needs, objectives, and budget. By providing clear and detailed information about the project goals, scope of work, deliverables, timeline, and budget, a well outlined document can help us (agencies) to speed up the quoting process. To save time with a long back and forth conversations with 20 or even 50 agencies, you should definitely write a good RFP.
What is a website design Request for Proposal?
As well as in other industries, web design Request for Proposal (RFP) is a document used by organisations to send out to design agencies to submit quotes for a website design project.
There could be few types of RFP:
- Government RFP – those are usually huge documents with a lot of details and specifications for government projects. Government RFPs are often subject to specific procurement rules and regulations. This documents are always published in public RFP websites.
- Non-profit RFP – may use RFPs to create websites for fundraising services, marketing and outreach campaigns, or other services that support their mission.
- Healthcare RFP – hospitals may use RFPs to get proposals for medical websites and software development, or healthcare consulting services.
- Corporate RFP – this usually private RFPs, when corporations want to get proposals for a wide range of projects and services in the web industry.
An RFP typically outlines the company’s requirements, objectives, and budget. Companies invite agencies to submit proposals that show how they would approach the project and quote for their service.
10 Items you should include in your web design RFP (with examples)

As a top web design company, we have received a lot of RFP during the years. To make a great document, we define some key points you should include and also examples of how to write details, with examples which we made up for you using a non-existent company.
-
Introduction
You should provide an overview of the company, its mission and objectives, and the purpose of the website redesign project. The purpose of a company introduction is to give the agency an understanding of the company’s goals, as well as to set the stage for the main points that you will be discussing in your brief.
What must have items you should include in the company introduction?
- Company name
- Link to the website, that should be redesigned
—
Example: Our company is looking to redesign our website “website link here” because our current website is outdated and requires an update to achieve our current marketing objectives. Our aims are to enhance our online presence and establish credibility among clients and prospects by showcasing our services. Moreover, we intend to align the revamped website with our values, attract potential hires, and enhance our consultants’ portfolio and database.
Our current website is built on Drupal, but we are open to other CMS platforms that offer better functionality and ease of use. We require a user-friendly back-end to facilitate in-house content editing for areas such as new hires, project experience, news, media galleries, and bios. Furthermore, our current website lacks analytics, which we seek to integrate into the new website to measure and monitor its effectiveness.
-
Company Background
A company background typically refers to the history and context of a company. You may include information such as the company’s founding date, mission statement, growth and development over time, the products or services your company offer, and its organisational structure.
A company background can also include information about the company’s:
- Values
- Culture
- Vision for the future.
- Provide insights into the company’s approach to business
—
Example: Since 1999, our company has been an international development consulting firm with a proven track record of excellence in the following areas:
- Delivering high-quality management and advisory services for international cooperation projects
- Developing policies
- Providing technical assistance for sustainable rural, social, and economic development.
-
Redesign goals
You may already know you weak or strong points of website. Your new website should perform better, have new design, etc. You can also write more details and define the target audience for the website, including demographics, interests, and behaviour. Based on my experience in web design, understanding the target audience is crucial because it helps to ensure that the website is tailored to meet the needs and preferences of the intended recipients.
You can share current website analysis and functionality, as well as any existing issues, limitations, or opportunities.
Specify the project redesign goals and objectives:
- improving user experience
- increasing website traffic
- generating leads or sales
- etc.
—
Example: Our company website will provide an intuitive and easy-to-use experience for users, serving as the primary communication tool and visual identity reference for the project. To ensure consistency, the visual aspects will be based on the Communication Manual produced for the project.
- The website will be available in three languages and will offer general information about the project and its consortium of partners.
- Project results and relevant deliverables will be published and, where appropriate, made available for free download in PDF format.
- A dedicated section will provide press releases and other communication materials, while another section will feature events organised under the project.
- To improve the social media visibility of the project, clear references to our official social media channels (Facebook, Twitter, and LinkedIn) will appear throughout the website.
- Upon delivery, an accessibility checking protocol will accompany the website to ensure it is easily accessible to all users.
-
Specifications
Now, we should go into more details. You should define the scope of work for the project, including website design, development, content creation, and any other relevant services.
The specifications section of a website design RFP should highlight the specific requirements and expectations and also should provide a detailed overview of what the company expects from the design agency, including following:
Visual identity
As a first thing, companies should clarify, if they need or already have a visual identity that represents their style, including its logo, colour palette, typography, imagery, and other design elements.
A visual identity typically includes guidelines for the use of design elements, such as specifications for logo placement, colour usage, font selection, and imagery. These guidelines ensure consistency in the use of visual elements, which helps to reinforce brand recognition and create a unified image for the company.
Companies should include their brand guidelines and logotype into the RFP.
—
Example: To ensure consistency, the visual identity of the website should align with the Communication Manual provided. Additionally, the website must make reference to the EU co-funding, including the Grant Agreement number and visibility of the European funding program as described below.
CMS
Choosing CMS can be difficult and there are several factors to consider to ensure you select the best option for your needs. First, evaluate your specific requirements, such as the number of pages, features, and content types you plan to include on the website.
Consider whether you require advanced customization capabilities or out-of-the-box functionality. At our company we work with most of the solutions, but last time, we preferred to use headless CMS for the website creation.
Next, consider the level of technical expertise required to operate the CMS, as well as the level of support and resources available by looking at the availability of plugins and integrations, as well as the cost and licensing fees associated with the CMS.
There are hundreds of CMS available at the market and you can give your agency provider the right to decide, which will be the best for your company based on your requirements.
—
Example: Our company’s new website should be developed using a commonly used CMS (Content Management System) with the following features:
- An open-source licence
- A back office for easy management of page content and translations.
- The ability to define profiles for back office users, allowing them to manage specific content.
- A templating system that enables easy duplication of pages.
- A plugin system that facilitates the integration with external platforms and applications, such as Mailchimp, social media integration, and Google Analytics.
- A media gallery management system for video, audio, images, and PDF documents.
Website Sitemap
A website sitemap is a list of pages that outlines website structure, allowing companies to easily understand your preferences on how the pages should be organised and how they relate to each other.
A website sitemap can be created manually or with the help of special tools. It is an important element of website design and development brief, as it helps to understand what structure you prefer to follow.
From my experience, I can tell you that providing a simplified sitemap will be enough. So agency can easy understand the amount of pages needed to be redesigned.
—
Example: The chosen Provider will be responsible for developing the hierarchical structure of the website, using the following structure as a reference:
- Home
- About Us
- Our Services
- Our Work
- Careers
- Media Galleries
- News
- Contact
Languages
When designing a website with language options, it is important to consider the target audience and the languages they speak. The website should have a language selector that is easy to find and use, allowing users to switch between languages with just a click. It is also essential to ensure that all content on the website is accurately translated and localised for each language.
If you want to keep just one language of the website, please specify it in this section too.
—
Example: Our company website is presently available in three languages (EN, FR, ES), and the intention is to maintain the same multilingual structure.
SEO
The SEO section in a web design brief should outline the specific steps that the designer needs to take to optimise the website for search engines. Here are some key points to include: on-page optimisation, sitemap, redirects, mobile friendly design, site speed and local seo optimisation.
I know, SEO is more technical part, but designer should consider titles on pages and make sure to include guideline for the developer.
—
Example: The chosen provider is expected to incorporate the latest methodologies and standards for Search Engine Optimization (SEO) and Search Engine Management (SEM) while developing the new company website. This includes:
- On page SEO optimisation
- Writing ALT description for images
- Making great URL structure
- Make sure not to lose any redirects
- Optimise the website’s loading speed
- Install analytics software to track traffic
Security and Maintenance
I am sure, all the companies include this into their work, but it worth mentioning that you want the website to be secure and protected from potential cyber threats. This includes implementing measures such as SSL certificates, firewalls, and regular security updates to keep the website and its users safe.
Company that own the website, should regularly backup the website and have a plan for disaster recovery in case of unexpected data loss or damage as well as offer ongoing maintenance services to keep the website up-to-date with the latest technologies and functionalities. This includes monitoring the website for errors, broken links, and other issues, and resolving them promptly.
If your company don’t have those skills, please let agency know that they should include maintenance plans into their quotation document.
—
Example: It is required that the provider implements appropriate security measures for software configuration and development, such as:
- Upgrading the CMS to the latest stable version
- Installing security patches and plugins
- Verifying the safety level of the installed plugins.
Handover and Training
From our practice, the handover and training process is an important step when delivering a website to the client. Agency should provide a comprehensive process to ensure that the client can manage and maintain the website effectively. The handover process should include documentation and training for the company team.
Example: The provider is required to ensure that the website management team of our company acquires full proficiency in website management. To achieve this, the provider should:
- Create a training plan for the website management team comprising 2-3 users
- Provide comprehensive documentation on the website, including usage examples of all tools and snippets employed by the CMS to generate slideshows, pop-ups, and similar elements
- Supply a manual or tutorials on backend management and use.
-
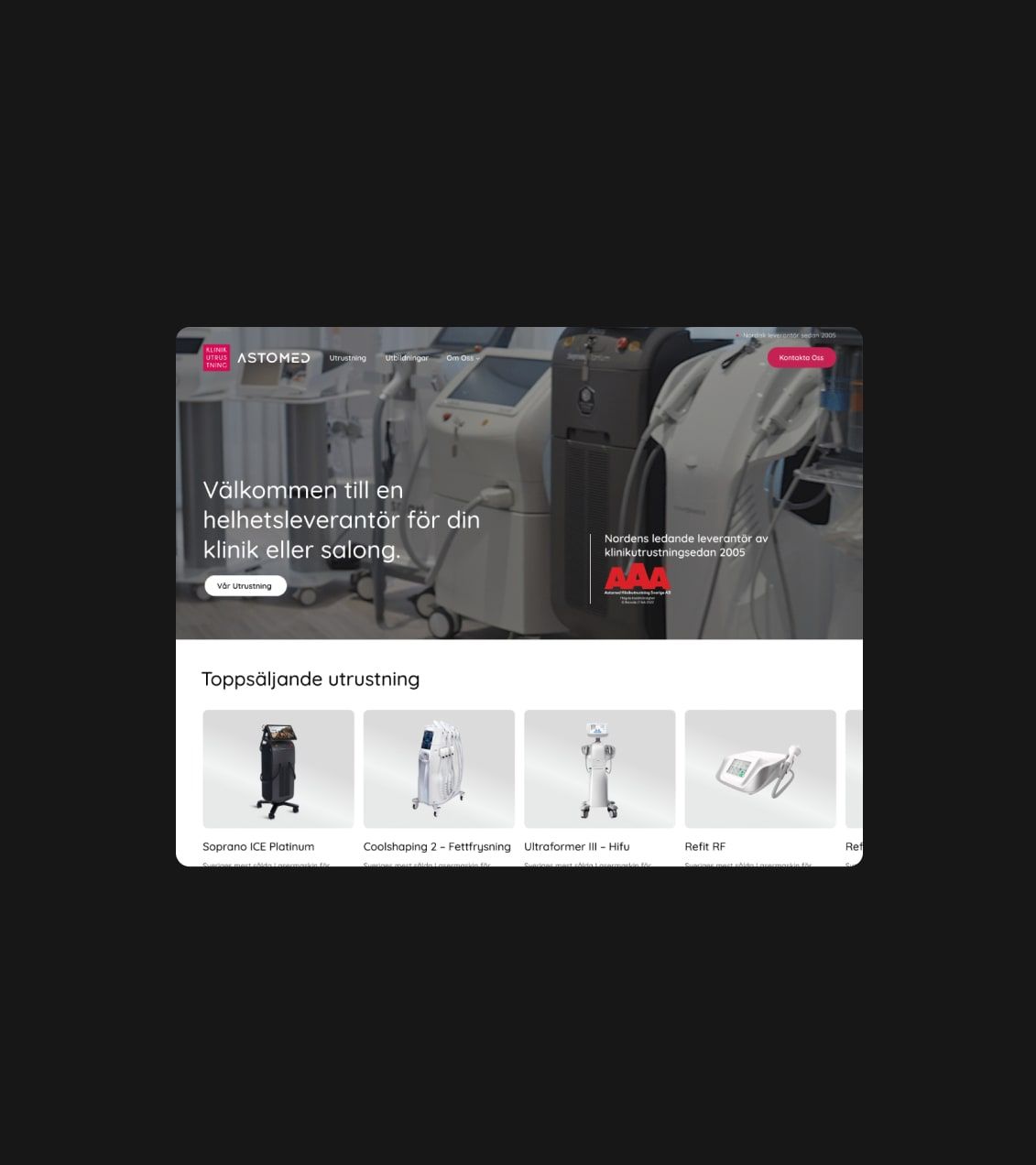
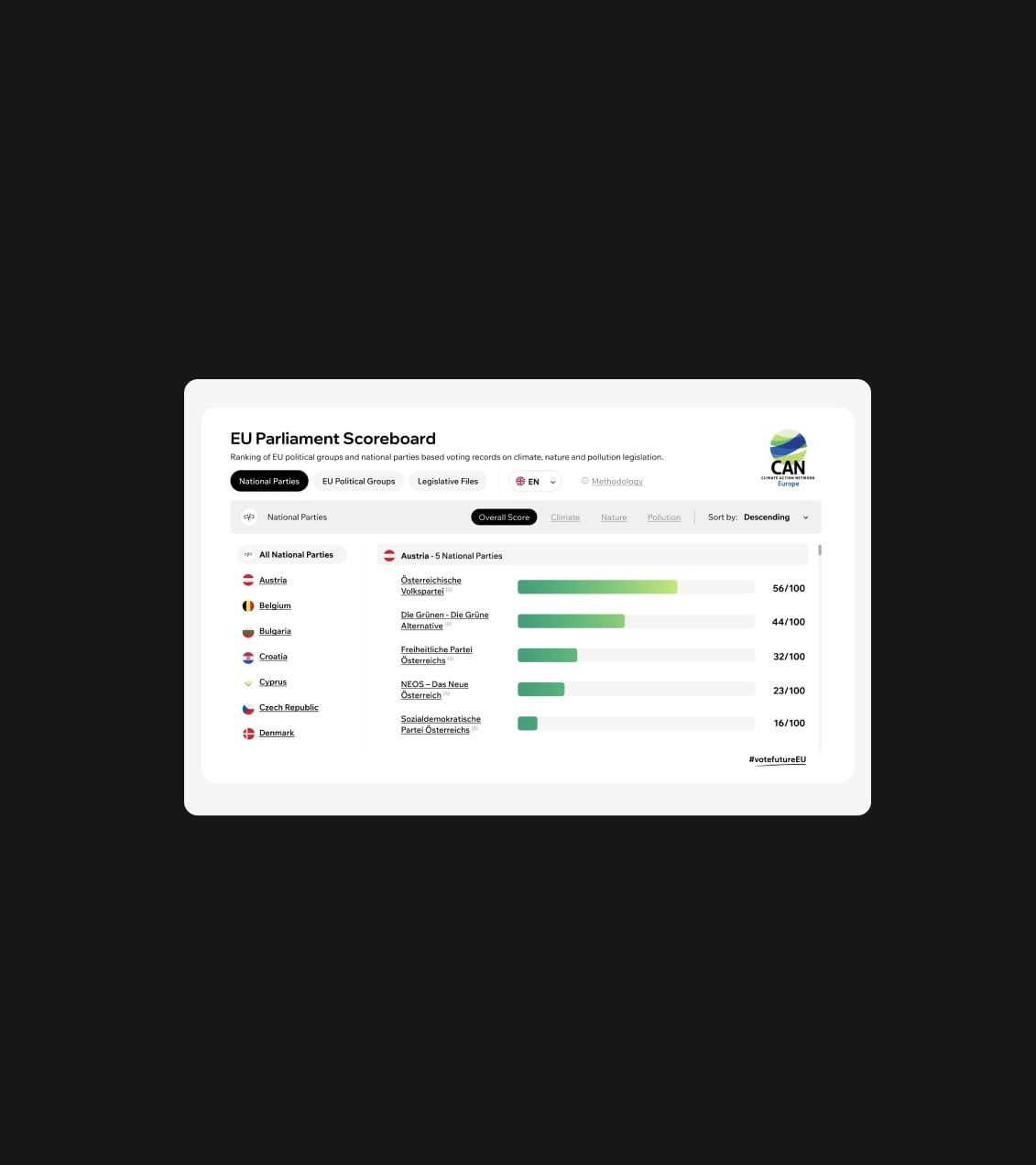
Website examples
When you planning to create new website, you definitely making some competitor research and websites you really like.
You can create a list of web design inspiration, that refers to the sources or references that designers can use to gather ideas and inspiration for your website redesign project. These sources can include other websites, design moodboards, and even offline media such as magazines and books.
By looking at what you really like and sending as reference, design agencies can understand what design direction you are looking for and what the complicity of the design process will be.
At this part you can also include your competitors list.
—
Example: Below, you will find a list of competitor websites that can serve as a reference to help visualise the desired look and feel of our website:
- Website link 1
- Website link 2
- Website link 3
-
Budget Range
In every area of business, talking about budget is a tough question. Companies want to save and get best value for money, and agencies want to deliver the best results, but of course they need to know how much time they can put into the project.
Clearly define the budget for your project, including any constraints or limitations. It is important to provide a realistic budget range that will allow the provider to understand the level of complexity and quality expected for the website.
The budget range can also help filter out providers that do not fit within the financial constraints of the project. It is recommended to provide a range rather than a fixed amount, as this allows for flexibility during the negotiation process.
—
Example: Our budget range for the website development and launch is 15,000-25,000€. Additionally, we have allocated a separate budget for web content editing services and potential future website improvements.
-
Timeline
A project timeline is a visual representation of the different stages of a project, their expected duration, and their dependencies on each other. A project timeline typically includes milestones, deadlines, and important events or deliverables.
—
Example:
- RFP release date: June 11, 2023
- Response deadline: June 24, 2023
- Expected date for provider selection: July 1, 2023
- Expected date for project kickoff: July 8, 2023
- Desired launch goal date: November 12, 2023
-
Phases
In a web design project, phases refer to different stages that the project goes through from the initial planning to the final launch of the website. These phases may vary depending on the specific approach or methodology used by the design team. Some time companies already know from their experience what project phases they want to follow, but some time there is up for design agency to choose.
—
Example: The web design project will consist of the following phases:
- Planning: Preparation of a development plan
- Requirements: Detailed specifications for the website
- Design: Creation of a graphical theme that aligns with the visual guidelines provided within the Communication Manual
- Development: Implementation of website structure and features
- Theming & Accessibility: Finalisation of the visual design and optimization for accessibility
- Testing & Launch: Quality assurance testing and launch of the website
- Maintenance & Support: Ongoing support and maintenance until December 2024, followed by soft maintenance until December 2026.
-
Submission Instructions
Provide detailed instructions that should include information on how to submit the proposal, what format the proposal should be in, what documents should be included, and the deadline for submission.
—
Example: You are kindly invited to submit your proposal no later than 30 June 2023 to John Doe, company owner to his email “email address”. Please provide the following details in your proposal submission:
- Company name, address, email, phone number, and website.
- Contact person’s email and phone number.
- Number of years in operation.
- Top clients and dates of partnership.
- 5-7 relevant projects with links to case studies or website URLs.
- Number of team members who will work on the website project, along with their roles and responsibilities.
- Estimated timeline in days from start to completion.
- Project management approach.
- General overview of the website development process from start to end.
-
Evaluation Criteria
Outline the criteria that will be used to evaluate proposals, such as experience, portfolio, approach, team members, and cost. The evaluation criteria will vary depending on the specific requirements of the project.
—
Example: The selection will be based on the “best value for money” principle, while adhering to the requirements outlined in the grant agreement signed with our company. The outcome will be an internal decision, and applicants will be notified of the result via email.
Is website development RFP different?

The short answer is yes, a website development RFP is typically different from a web design RFP, although there may be some overlap depending on the specific project requirements.
A website design RFP is focused primarily on the visual design aspects of the website, such as the layout, colour scheme, typography, and branding. Well, the web design RFP in most of the cases requires development, but companise will typically ask for proposals from vendors or agencies that specialise in website design, and will provide details on the desired look and feel of the website, as well as any specific branding guidelines or requirements.
On the other hand, a website development RFP is focused more on the technical aspects of building a website, such as the programming languages, database structures, and server architecture.
How much time is needed to write a good web design RFP?
The amount of time it takes to write an RFP can vary depending on the complexity of the project, the level of detail required, and the experience of the person or team writing the RFP. In general, writing a comprehensive and effective RFP can take anywhere from one week to a month.
From my experience, if we are talking about hours of work needed, it will be between 40 and 160 h.
In addition, it is important to involve key stakeholders in the writing process, to ensure that the document accurately reflects the company’s needs and objectives.
Where can you send Request for Proposal?
You can send your web design RFP to potential vendors or service providers who are capable of meeting the requirements. You can search those companies in directories (such as Clutch or Sortlist) or find local vendors via Google.
Additionally, RFPs can be sent to professional associations that can distribute it to their members.
If you don’t have a list, we will be happy to see your web design RFP here, in Roud studio.
Web design RFP template
As I promised from the beginning, our company has recently prepared an example of a Web Design RFP to streamline your process of selecting a web design provider for our upcoming project.
We understand the importance of creating a comprehensive document to ensure that your expectations are clearly communicated and met by potential providers.
You can get it here: Web Design RFP Google Doc
Prepare your web design RFP and send it to Roud Studio via contact form to receive an official quote from our company.