Website Redesign Guide – Essential Steps & Advices from Web Design Studio
When a website needs a redesign, it involves substantial modifications to both the internal and external elements of the site, including code, structure, visuals, navigation, and content and it is crucial to make redesign with utmost seriousness in order to attain remarkable outcomes.
Without a well-defined strategy for your website redesign, it’s all too easy to make mistakes that can undermine your efforts. Some of our new client that had make a mistake while doing redesign in past, and don’t want to repeat the same in future, says about their previous experience:
“While we made significant changes on a website that wasn’t functioning, we also made the mistake of completely changing everything that was already working well. Unfortunately we did not understand this from the start and it led to an unsuccessful redesign project with losing conversions. “
With hundreds of clients in our portfolio, we at Roud studio, believe that great planning and preparation will drive a successful project for sure. So, we have prepared a step by step guide of how to redesign your website with success and don’t stress about things that probably will not work well after starting a new website.
Step 1. Does your website need a redesign?
You may already decide about it, but at the very first step you need to decide if you really need it and if you are ready for your new website? Embracing the opportunity to revamp your site not only allows you to address existing issues but also opens doors to explore new trends and technologies that can elevate your brand’s online presence.
Always stay ahead of the competition and make sure your website reflects the quality and innovation that your business stands for. We determine key factors that can help you with this decision about when it’s the right time to redesign your website and if you already decide, you can move forward to the second step – preparation.
-
Understanding reasons for website redesign

- Rebranding – you may already have done a rebranding project for your company and have a new identity, brand assets, such as business cards, or even new packaging for your product? Now you need a website that accurately reflects your new branding elements, messaging, and values will reinforce the cohesive image you have worked hard to establish.
- Need to add a new product/service – for some websites it’s easy to do. But if you started as a small brand and expanded fast, you are probably adding new products or services rapidly to your website and having an issue with navigation or page experience. By rebuilding your website, you can seamlessly incorporate the latest services, optimise their visibility, and provide a seamless user experience. For example you had a one or five products site and now it’s growing to 100+ products. You definitely need to rework the listing page and product page.
- You need more functions from your website – you may be stuck with simple builds or with CMS functions and looking to include more functionally and fall? Whether it’s implementing an e-commerce platform, integrating a booking system, or enhancing user interaction through custom forms or interactive elements you may consider not only switching CMS, but also redesign your front part of the website at the same time.
- Your CMS doesn’t work well for your team – similar to above, but opposite side. Your content management system was made in a wrong way and your team is spending a lot of hours trying to add new things on the website. This can be related to blog editing or to handling ecommerce day to day routine such as shipping and order delivery.
- Your site speed performance is low – a slow-loading website can frustrate visitors, increased bounce rates, and lower SEO rankings. You can improve your current site, but sometimes you need more than just speed optimization, and by completely revamping your website, you can optimise its performance, improve loading times, and provide a smooth and efficient user experience that keeps visitors engaged.
- You lose conversions – this could happen due to many reasons, but one of them is simple – your website looks old compared to your competitor websites. This addresses the issues that are hindering conversion rates, such as outdated design, poor user experience, or ineffective call-to-actions.
- Website is simply old looking and has bad ux – it’s simple – you just don’t like how your website looks and are not excited about it. You have no power to move forward with your marketing strategies as you don’t get inspiration from it. A website you really like and are proud of – will make you rock!
-
Determine website redesign goals

You may already know about your weak points of the website, but now you need to determine your goals you want to achieve with your new website. Here is quick overview of the redesign goals:
- Improve your brand recognition – integrating your brand message into your website design, visuals, and content, you can ensure a consistent and compelling brand experience for your visitors. Updating your website not only showcases your commitment to staying current and relevant but also provides an opportunity to improve user engagement, enhance functionality, and align your online platforms with your brand’s new direction.
- Improve your search engine position – updated website can significantly improve your search engine position by implementing various strategies to enhance search engine optimization. Nowadays Google doesn’t look only at the amount of content on your website, but it also crawls other metrics, such as engagement time, amount of engagements, page speed score and more. By improving your speed and website user experience, you can expect to rank higher.
- Establishing authority – your product could be already better than your competitors, but how it is presented online can hurt your brand reputation. New, creative website can give you a competitive edge over your rivals by incorporating modern design trends, improving user experience, and offering unique features.
- Driving more conversion – it’s simple – all we need is more sales. Authority is important, but conversion is a very high level priority for redesign strategy.
- Increasing customer value – do you want to sell more expensive products or upsell? It is always great for business not to have many customers that want one product / service, but to have customers that frequently return to you and buy other services at once or during some time.
- Switching to another CMS – while focusing on design, you may also want to improve your employee working experience and efficiency by switching to more useful interface on backend.
-
When was the last time you did a redesign?
From our experience and how often clients get back to us with new ideas – websites typically have an average lifespan of 2 to 3 years. This duration reflects the evolving design trends and technological advancements that necessitate a redesign to maintain a “fresh” and competitive appearance.
However, it’s important to note that this time frame serves as a general guideline, and the frequency of website redesigns should be tailored to suit the specific needs of your organisation.
Step 2. Prepare website redesign project plan

Okay, now you are 100% sure you need a new website and ready to plan your new exciting project. A website redesign plan outlines the key steps and activities involved in revamping your website. Clearly define the goals and objectives of the website redesign project and write down everything to the RFP doc that you will send out to agencies to get a quote.
-
Define a type of website redesign project that suits you (redesign vs refresh)
The short answer is – redesign is a comprehensive revamp of the website, while a refresh involves smaller-scale updates to improve its visual appeal and usability.
Website refresh
It involves smaller updates to an existing website, focusing on visual aesthetics, user interface, and user experience. It aims to give the site a more contemporary look and may involve optimising performance and slightly updating content. Website refresh usually takes less time and effort, because you don’t change page structure and don’t make huge content updates. But it doesn’t mean your website will not have a new look, after refresh you will see a huge improvement.
Website redesign
It involves a complete overhaul of a website, including its structure, layout, functionality, and design. This is a much bigger project then refresh, you may do new user journeys and create new link structure to improve user experience. A redesign also involves significant changes to the website’s codebase and may require a complete rebuild from scratch or using a new content management system (CMS).
In summary, a redesign is a comprehensive revamp of the website, while a refresh involves smaller-scale updates to improve its visual appeal and usability. So what project do you want to start with your new website? It will depend on different things and also your timeline and budget.
-
Determine your most valuable pages on website
You probably has worked a lot to get on the top of Google positions for some of most important pages on your website. And of course you want to think about SEO while you do website redesign. To get done it right, you need a good strategy.

First thing, you need to understand your most valuable pages and you can separate them by categories:
Redesign with extra care:
- High conversion and high traffic pages are the most critical for your business, requiring careful and cautious redesign to avoid any negative consequences. You already get traffic and have a pretty good conversion rate, so consider to do not change content a lot. Analyse what making this pages good and make sure to put a lot of effort to those page.
- High conversion but low traffic pages should also be approached with care to maintain their current success. You may have less traffic but those are the most valuable clients? Think of how to improve layout and make this carefully.
Complete redesign:
- High traffic but low conversion pages provide an opportunity for more experimental redesigns to improve conversions without risking existing results. This pages should be improved a lot and
- Low traffic and low conversion pages present a risk-free opportunity for extensive redesign, as changes are unlikely to be noticed, and there is no significant impact on conversions.
How to redesign website without losing SEO?
Scenario we don’t want to happen is to lose all our previous work. Everybody knows that building website with very high google authority is hard work. So here is quick checklist of things to do
- Map URL Redirects – carefully plan and implement redirects to maintain traffic and preserve page authority. If you change URL structure – you need to carefully 301 redirect old pages to new urls.
- Update XML Sitemap – ensure your XML sitemap accurately reflects your updated site structure.
- Test the Redesigned Site – thoroughly test for broken links, navigation, forms, and interactive content before launch. Test all redirects and make sure you don’t hit any 404 pages.
-
Understand your target audience
Understanding your target audience is crucial before starting plans on a website redesign. Without a clear understanding of who your audience is, their preferences, needs, and behaviours, you risk creating a website that fails to resonate with them.
This information will help you make informed decisions about the design, content, and functionality of your website to better meet their expectations and goals. You can grab this information from your Google Analytics account or simply by investigating who your customers are.
Don’t make mistakes to do a more classic redesign for the young audience or to make a super modern website for the older audience. This will not work for sure.
-
Ask how your team use the website admin panel (strong and weak points of current CMS)
When you start a big project, you need to cover all things. By understanding how your team interacts with the CMS, you can identify pain points and inefficiencies that hinder productivity.
- Are there features missing or difficult to use?
- Are there bottlenecks in content creation, editing, or publishing?
Analysing the strong points of the current CMS will help you identify what is working well and should be retained in your CMS. Make sure to speak with your team and bring your ideas and wishes to agency who will work on this project.
-
What page elements / pages from the current website are working well right now?
At this point you need to determine which page elements or pages are working well on the current website. We already know it and discussed it in previous paragraph but here, let’s understand elements that convert your customers. This could be contact forms at the bottom of the page, phone number in hero, etc. You can source all this information from:
- Your analytics account;
- Conversion tracking tools;
- User feedback;
-
Prepare draft content for your new website before redesign
Drafting content in advance allows you to strategically plan and align your messaging with the goals of the redesign. Start by conducting a thorough content audit of your existing website to identify gaps, outdated information, or areas for improvement. Then, create a content plan outlining the key pages, sections, and messaging you want to incorporate.
We have 10 years of design experience and we know that to have content before starting a redesign is crucial. It may be just draft content, but it will give us an opportunity to design with content in mind. Because making design with “Lorem Ipsum” may hurt final design or would need redesign after applying realistic content.
You have your company and you the best person that knows all about your services and product. And we can help you to combine all of this with great design ideas.
By preparing draft content ahead of the redesign, you can streamline the process, maintain consistency, and ensure a seamless transition to the new website.
-
Create inspiration board of ideas
We are professional, but we want to see your future vision too. Start by researching and collecting examples of websites that resonate with the aesthetic and functionality you envision for your own site.
Explore different industries, competitors, and trends to gain a comprehensive understanding of what works well in web design. Compile these ideas on a digital or physical inspiration board, highlighting specific elements that stand out to you.
-
Analyse competitors
Go to your competitors’ websites and can gain valuable insights into their design choices, user experience, content strategy, and overall online presence. Identify their strengths and weaknesses.
This analysis allows you to identify opportunities for differentiation and innovation in your own redesign. By understanding the competitive landscape, you can make informed decisions that help your website stand out and effectively cater to your target audience.
-
Write great RFP with all desired details
Before starting the process, make sure you outline a document called Request for Proposal (RFP) and ensure it includes all the necessary details.
Clearly define project objectives, scope, timeline, budget, and desired outcomes. Provide background information, evaluation criteria, and any specific requirements. A comprehensive RFP sets expectations, enables accurate vendor responses, and helps you select the right partner for your website redesign project.
We have prepared a guide of how to write website design RFP and also included a free template that you can use for a smoother process.
Step 3. Find an agency

Now you have a plan, determine your redesign goals and ready for the next step – searching for the best digital agency that suits your needs.
You need to evaluate their expertise and track record in web experience by examining their portfolio and client testimonials. Inquire about their agency roadmap for the redesign process to understand their approach and methodology.
-
Do you want a local one or overseas?
The decision of whether to choose a local or overseas web design agency depends on various factors:
- Local – if you prioritise face-to-face meetings, local communication, and a better understanding of your local market, a local agency might be a suitable choice.
- Overseas – on the other hand, if you’re looking for cost-effectiveness, access to a wider talent, and the ability to work with professionals from different cultural backgrounds, an overseas agency may be a viable option. Consider your specific project requirements, communication preferences, budget, and desired expertise when making this decision.
At Roud studio we are working with a different range of clients and projects. But I would say that 80% of our projects are overseas, that gives us great expertise in building websites for different countries and cultures.
-
What is the agency roadmap for redesign?
The agency roadmap for a website redesign typically involves a step-by-step plan outlining the key stages and activities involved in the project. It includes research, discovery, content planning, design, development, testing, and deployment.
The roadmap ensures a structured approach, clear timelines, and milestones to guide the redesign process and ensure a successful outcome.
-
How long does it take to redesign a website (website redesign timeline)
We build a lot of websites. For each website and client we are using different approaches and timelines usually vary from time to time based on millions of factors. Generally, a website redesign can take anywhere from a few weeks to several months. But here are some takeaways:
- Small websites (up to 5 unique pages) – 1 – 2 months
- Mid websites (5 to 15 unique pages) – 2 – 4 months
- Huge websites (15+ unique pages) – 3 – 6 months
- eCommerce – 2 to 6 months (can be even longer, depends on project size)
-
How much does it cost to redesign a website?
Website redesign cost may vary on different factors and these factors include the size and complexity of the website, the scope of the redesign, the desired features and functionality, the level of customization, the expertise and reputation of the web design agency, and the geographic location. We sum up approximate cost you can expect in our agency, but I am sure, this will apply for most of the agencies on the market:
- Small websites (up to 5 unique pages) – $6.000 – $10.000
- Mid websites (5 to 15 unique pages) – $8.000 – $15.000
- Huge websites (15+ unique pages) – $15.000 – $50.000
- eCommerce – from $10.000 and more
-
Past experience
There are two ways of understanding agency past experience and to help you to choose the best one, make sure you combine both.
- Portfolio – examining agency previous projects, you can evaluate the aesthetics, functionality, and overall quality of their designs.
- Reviews – checking Clutch reviews – a reputable platform for client feedback can be helpful. Read through the reviews to gain insights into their clients’ experiences and the quality of their work. We are proud that Roud studio named as top web design company in Poland by Clutch.
- Referrals – if you have a friend or company that can refer you to an agency and their portfolio suits your ideas and style, then it will be the best option for selecting an agency.
- Awards – most of the great agencies love to showcase their work online and win some awards. This can be a good sign of agency creativity and passion to create something great!
A web agency with positive Clutch (or any other) reviews and an impressive portfolio demonstrates their ability to deliver outstanding results.
Step 4. Start website redesign process

You may already select a company or want to understand the process you will go ahead with your new website? One thing we can tell you, that it’s important to follow a systematic approach.
Collaborate closely with the chosen web agency to execute the plan efficiently, ensuring regular communication and feedback throughout the process. By taking these steps, you can lay a strong foundation for a successful website redesign.
We write down the key steps we take when working on new website:
-
Discovery
At the discovery stage we focus on gathering information and gaining a deep understanding of the project’s objectives, target audience, and business goals.
It involves conducting research, analysing data, and engaging in discussions with key stakeholders. The discovery stage allows the web agency to delve into your current website’s performance, identify pain points, and uncover opportunities for improvement.
At this stage we will be also collecting information about your competitors and doing UI/UX exploration by checking other industries’ websites and creating moodboards.
-
Prepare new website hierarchy
It involves restructuring and organising the information architecture of the website to enhance user experience and improve navigation. This can be done through user research, content audits, and feedback from your team.
Usually we work on creating a visual sitemap and hierarchy of all pages that would be on a new website. At this step we also identify what pages should be redesigned and groups of pages that may use similar design (such as product page or service page)
-
Prepare text content and new images (if not reusing old one)
As we already mention – good preparation is key. If you plan to change your content it will be great to make everything at this step. This will allow designers to work with all your information and not use placeholders, so you can see the final result.
-
Design new layout for homepage
Once all preparation work is done – we are moving forward with the website design step, and taking the homepage as a first stage, as this is the most important page of the website and gives the new vision for the other pages on the website.
The new layout should consider elements such as a clear and prominent brand identity, intuitive navigation, compelling call-to-action sections, relevant content sections, and visually appealing imagery or videos. At the homepage we are usually working on completing header and footer design. All this work on the homepage will set the direction for the whole website.
This will probably be the hardest step, since you need to approve the future look. And the homepage is the most time consuming in terms of creation, since designers try different things and layouts before making the perfection.
-
Make design for all the pages and prepare mobile design

When the homepage will be signed off, the next step would be to make a design for all the pages that we prepared in our sitemap. This is a long process and will take a lot of time if your website has a lot of pages with unique content. After completing all the work on the desktop version of the website, we usually move with mobile design and work on UX for mobile users, since these days it’s one of the key factors – to have a great mobile UX for a website.
-
Starting web development
As a full stack development team we usually take a full project from the front-end part to backend part of the website. Usually, you will hear silence from the agency side since this step will require some background work of developers. We may already know you desired effects and transitions that will be applied at this stage.
-
Prepare 301 redirects and get ready for production deploy
As we spoke before, you need to make sure that all your SEO work will be kept and the new website will be with even much SEO power. Make sure that agency will map URL redirects and prepare XML sitemap. Also it’s important that the website has all the SEO “must have” elements, such as:
- Page title
- Page description
- ALT titles for images
- Link/button descriptions
- All H1 H2 are showing correctly
- And much more
You can test your new website before launch at Google Page Speed to see if you score 100 in the SEO tab.
-
QA & Bug fixing
- Functional & visual testing – test all the interactive elements, such as forms, buttons, links, and navigation, to ensure they are working correctly. Verify that the website functions as intended and all features are fully operational. Usually we also test website for pixel perfect with design and making sure no visual bugs are found.
- Cross-Browser and Device Testing – Test the website on various browsers (such as Chrome, Firefox, Safari, and Edge) and devices (desktop, mobile, and tablets) to ensure consistent performance and compatibility across different platforms.
- Performance Testing – evaluate the website’s performance by testing its speed, load times, and responsiveness. Optimise images, scripts, and code to enhance the website’s performance and ensure smooth browsing. You can use google page speed test to make sure your get the 90+ score.
- Security Testing – conduct security testing to identify and address vulnerabilities that may put the website and its users at risk. Test for common security issues like data breaches, cross-site scripting, and SQL injection.
- Bug Fixing – document and prioritise identified issues and bugs. Work closely with the development team to fix the identified issues promptly.
- Retesting – revisit previously tested functionalities and areas to ensure that all issues have been addressed and the website is functioning correctly across different scenarios.
-
Launch
All is done now, you have your new website at staging and want to replace your current one. Make sure you choose the right time when you have less visitors and start making this update. Usually it takes up to 1 hour to deploy a new website to production.
Step 5. Post-launch and optimisation
Woohoo! You have a new website up and the best idea will be to celebrate and keep an eye on it. We usually support our clients with free one month updates and post launch fixes. You need to measure conversions and make sure all is working correctly, meaning contact form works, payment are going through or anything. You may also check the increase in SEO ranking positions, but note that there could be some drops before it grows since Google will check new website experience and give another score to the pages.
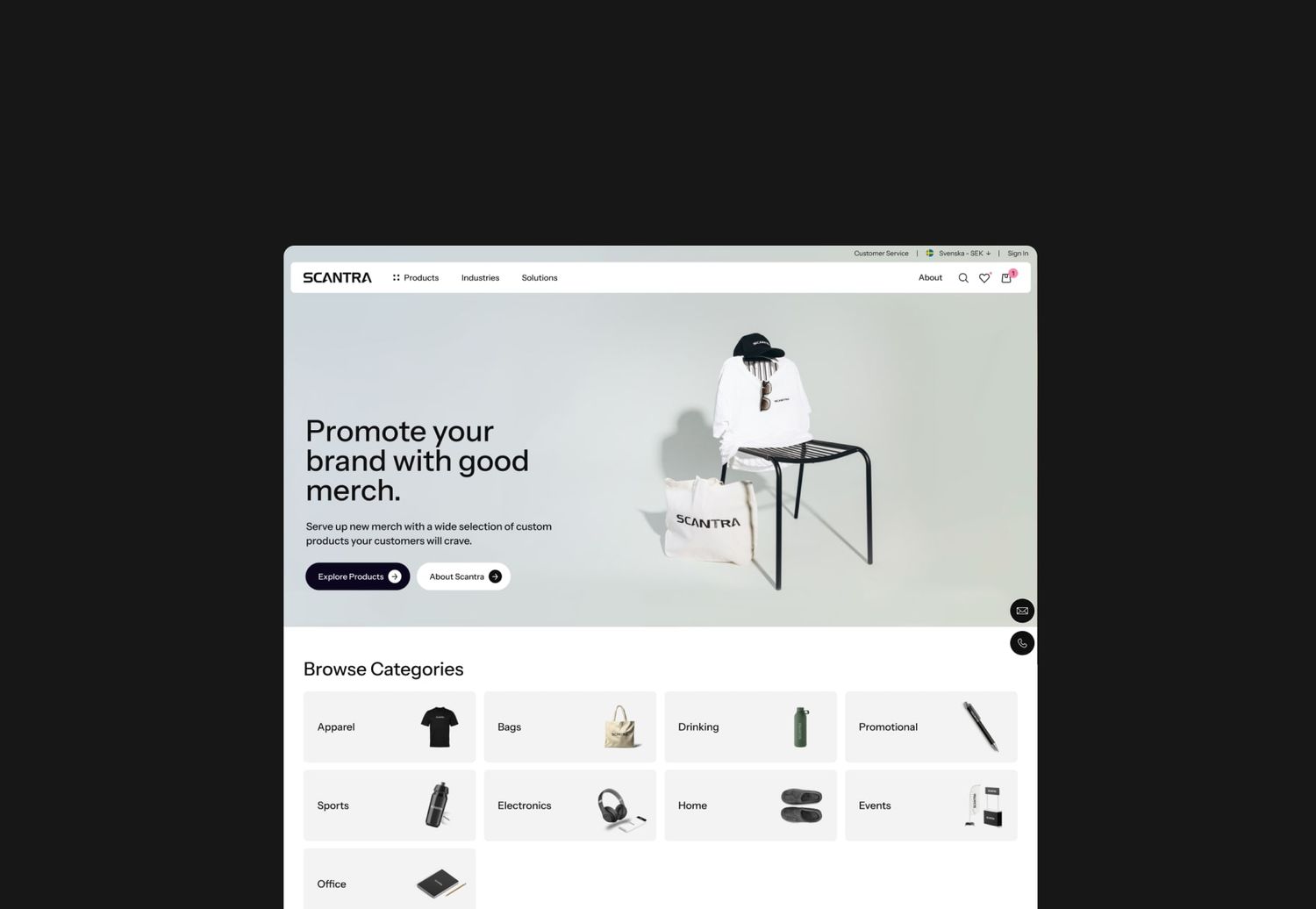
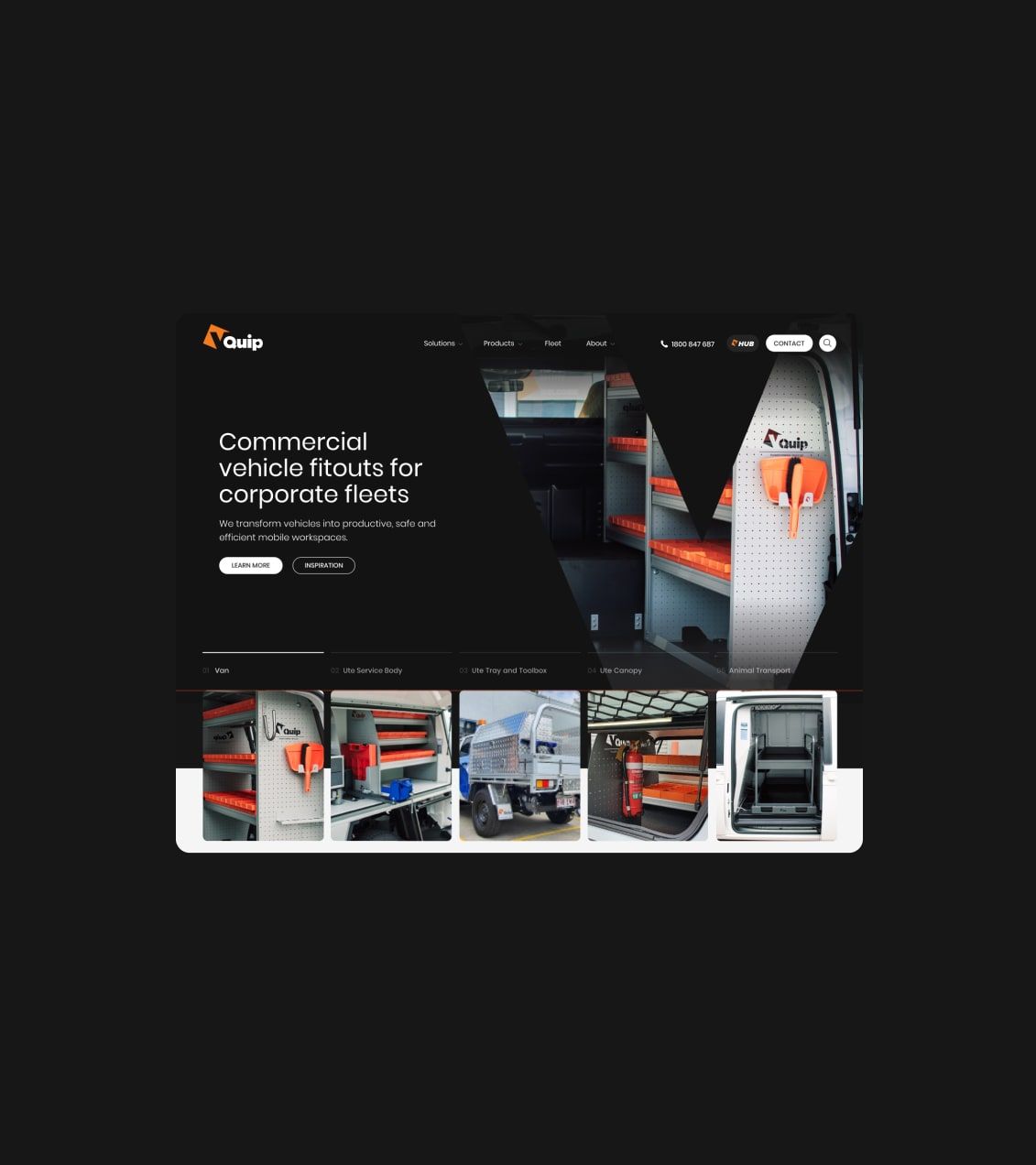
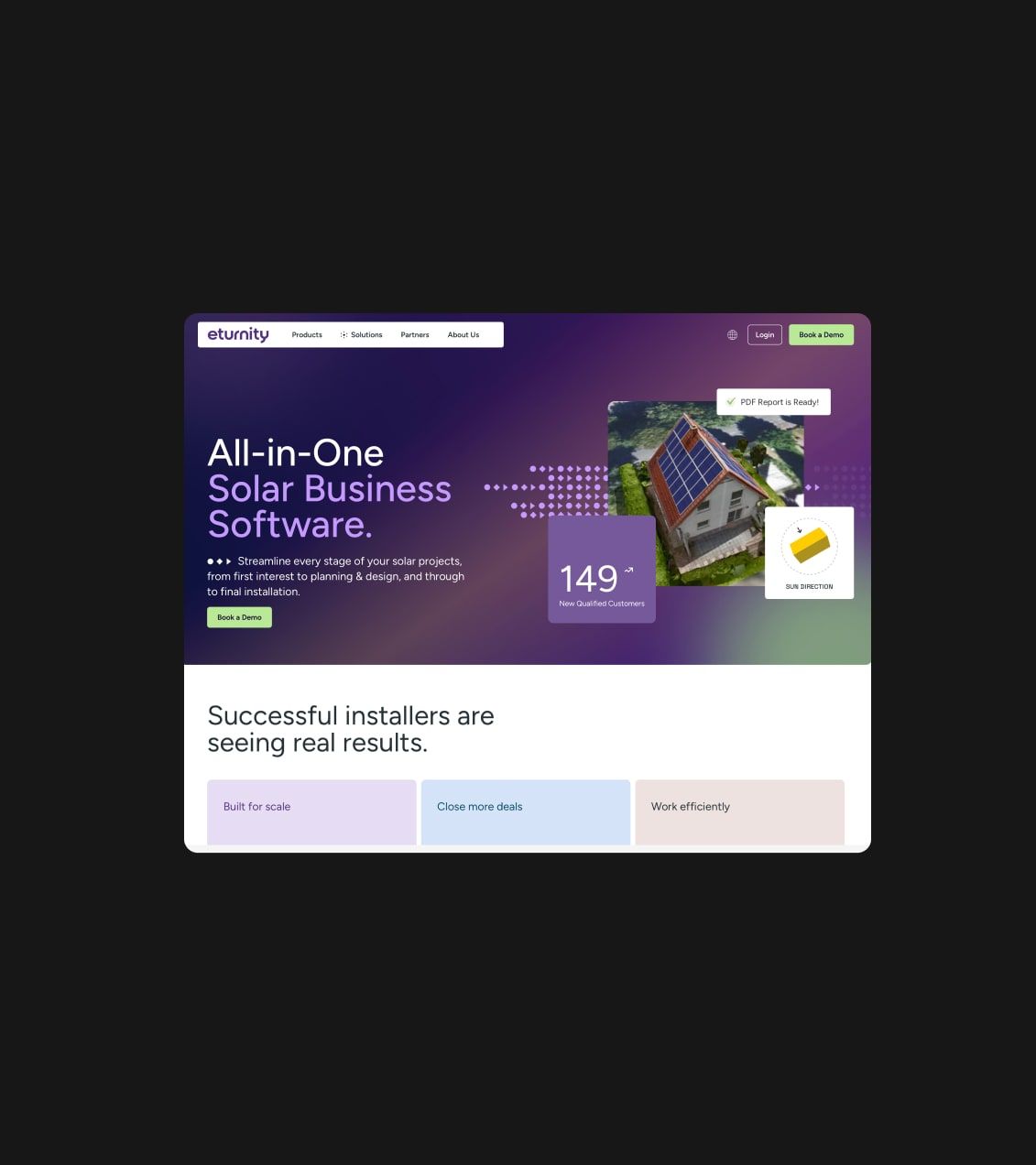
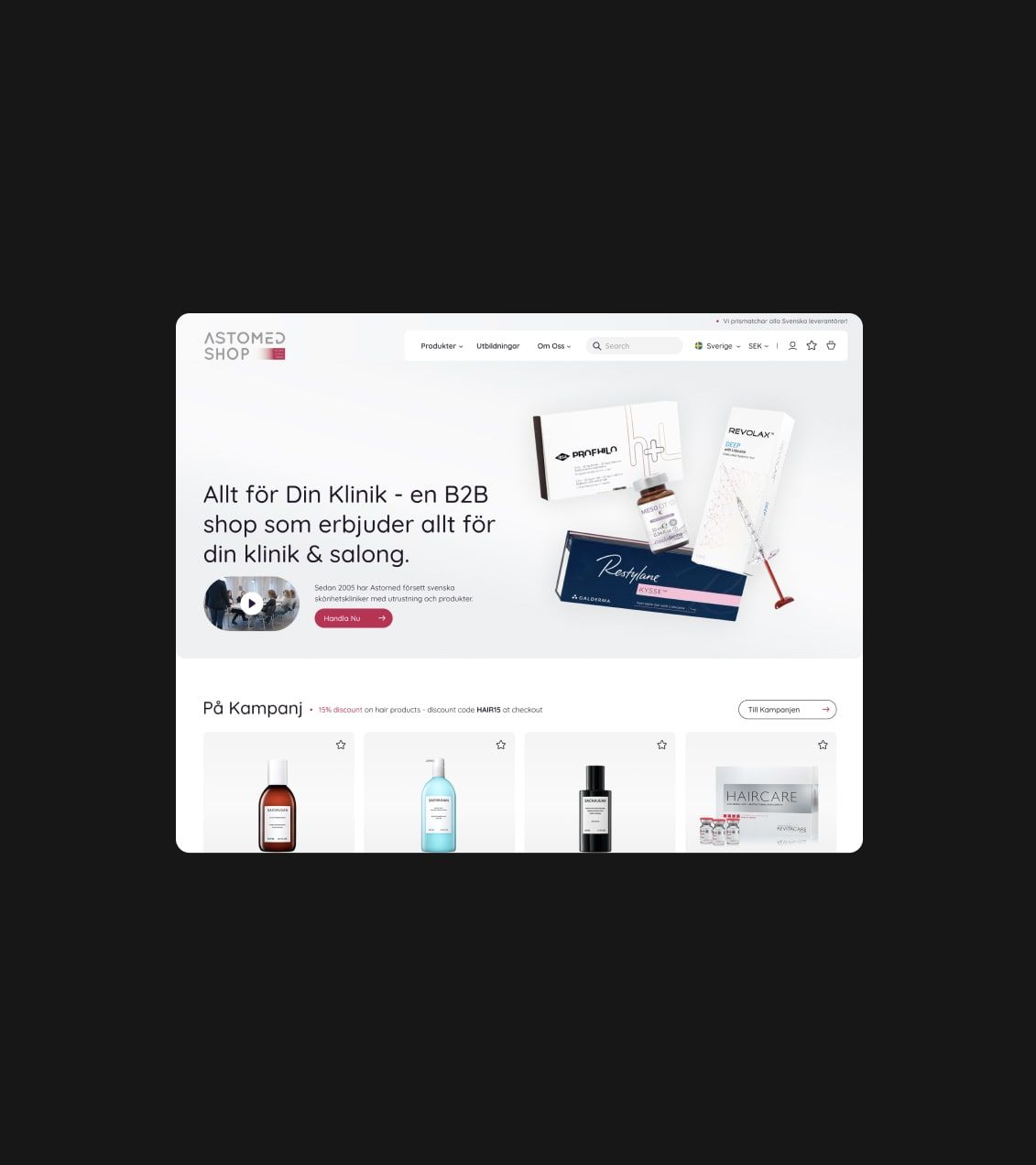
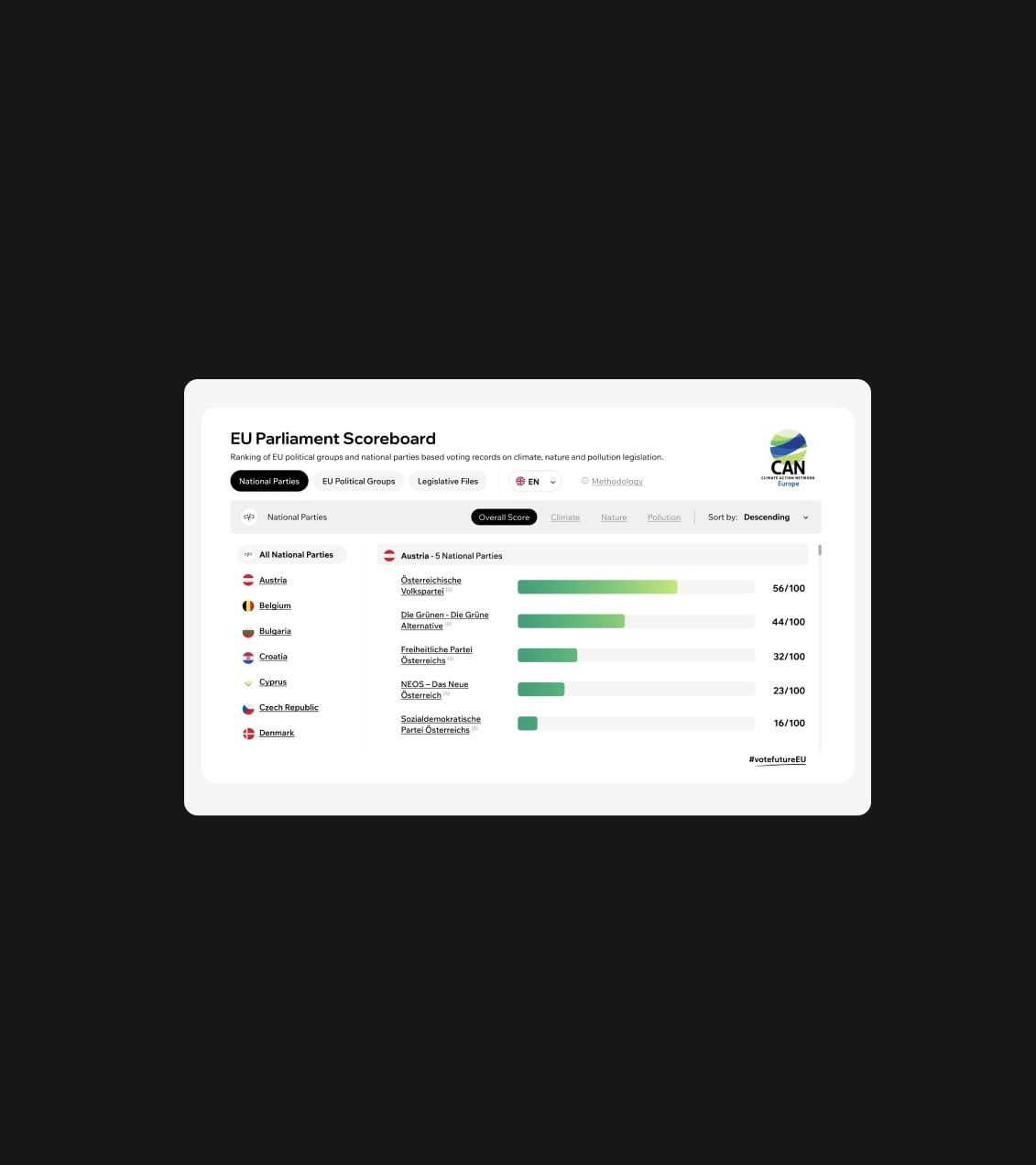
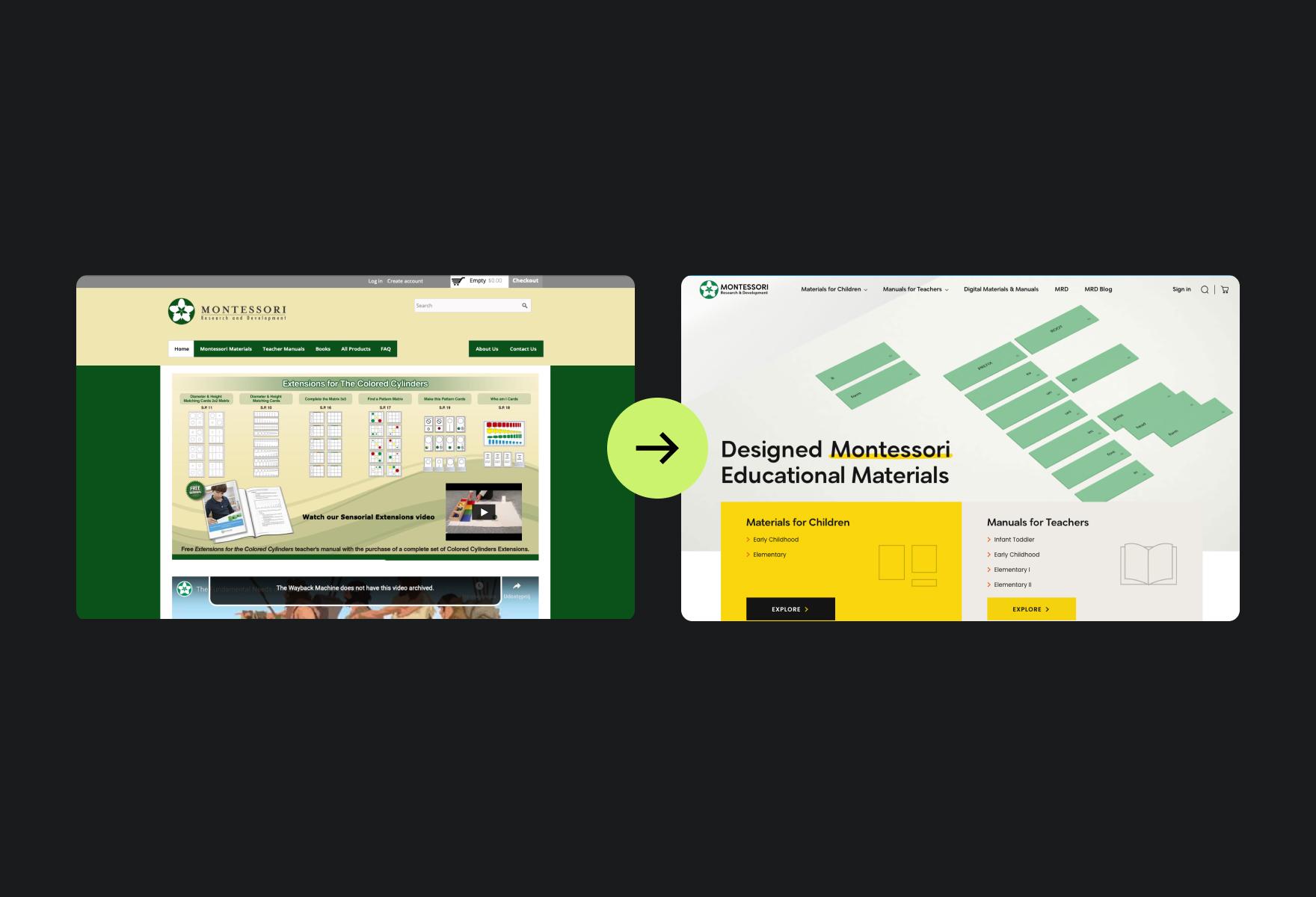
Examples of Before and After redesign
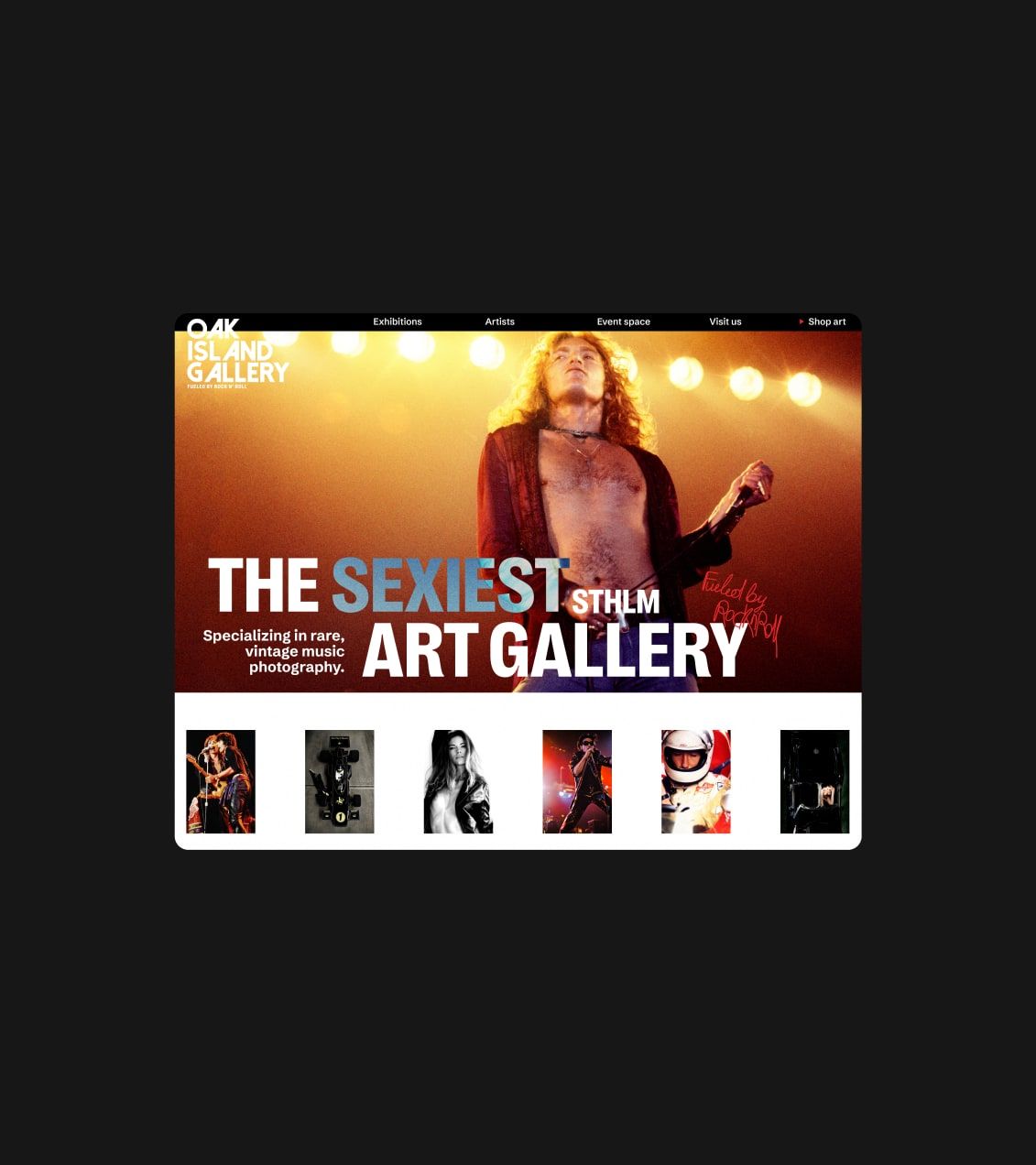
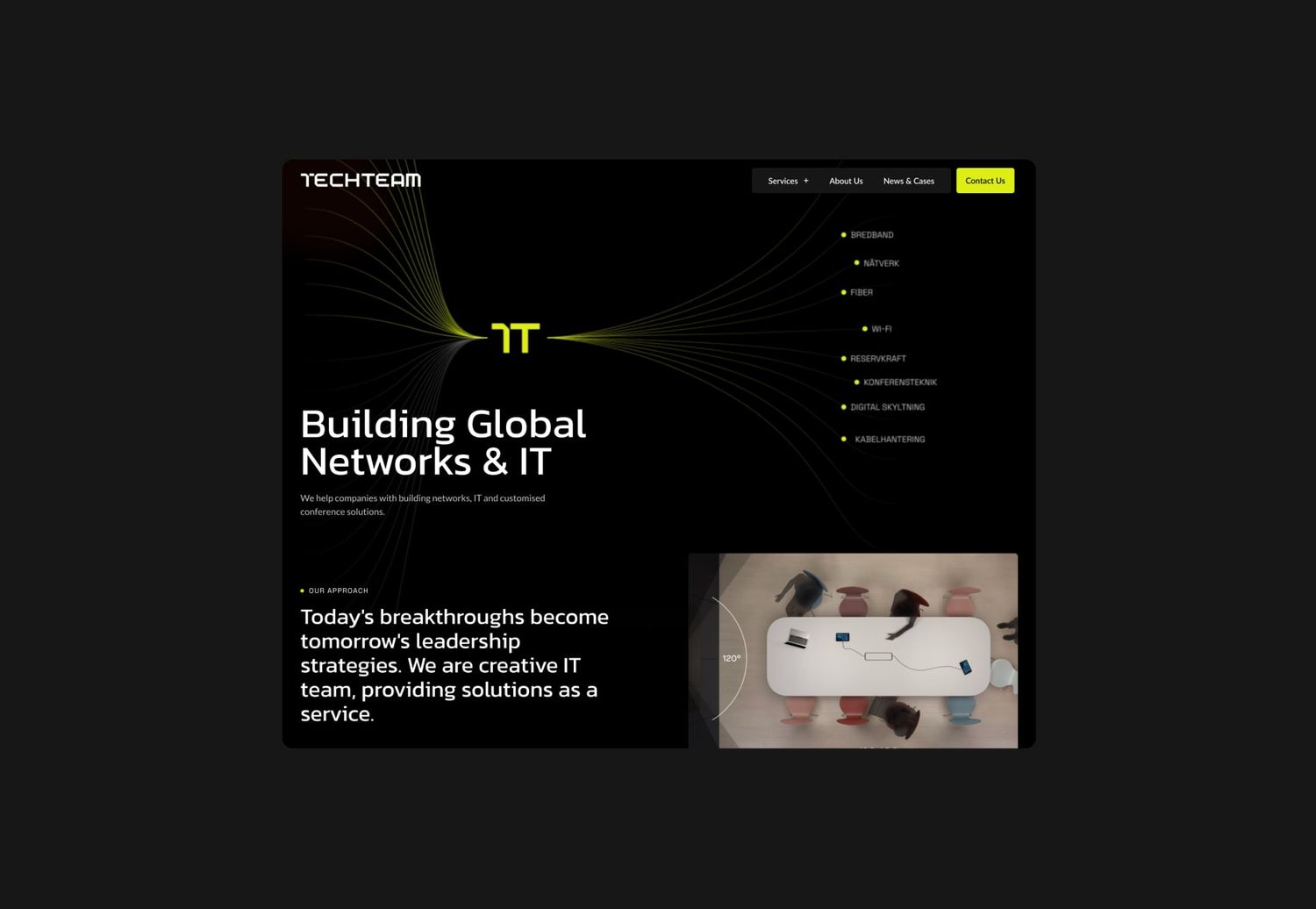
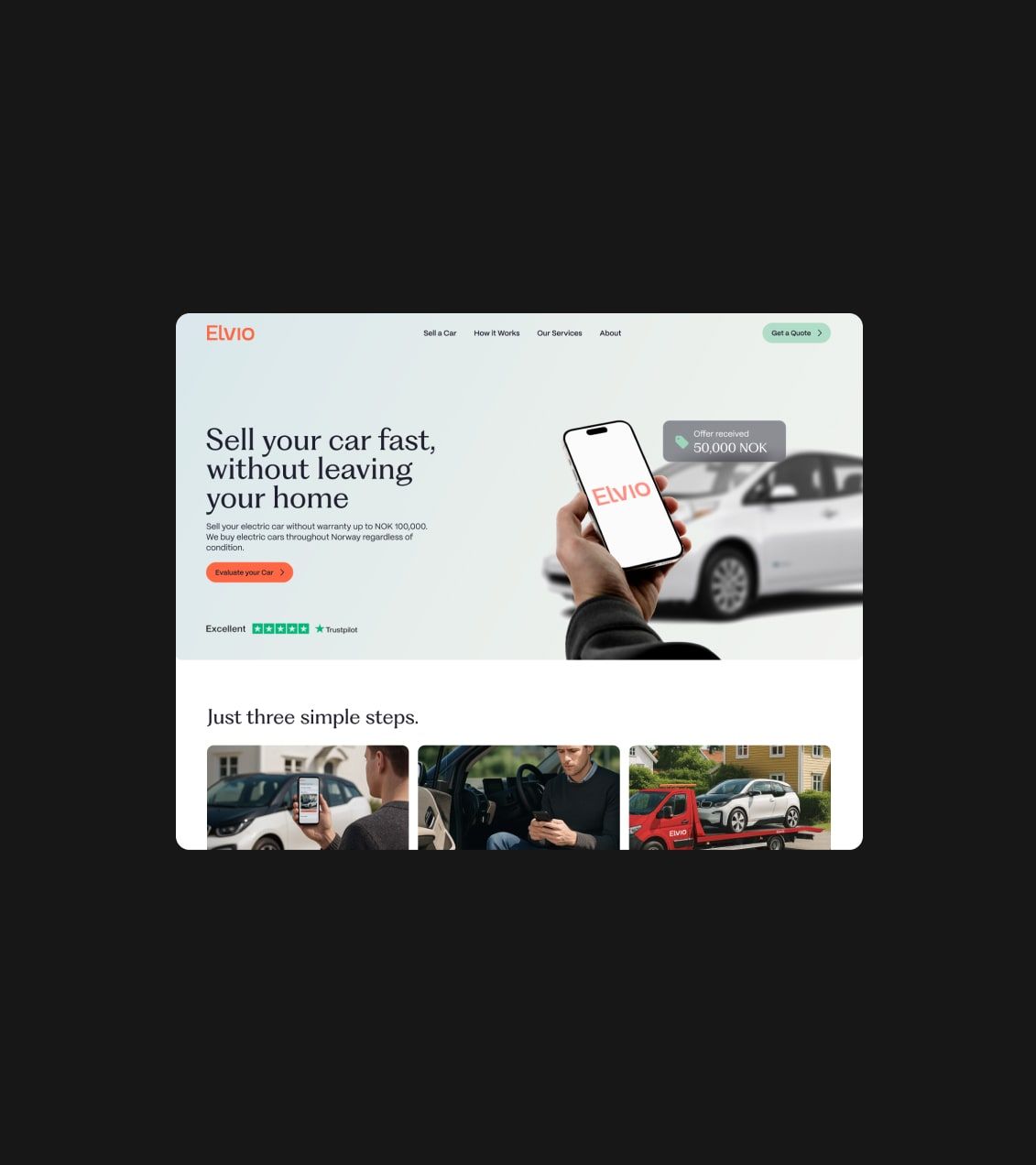
I think for every company that is looking for a new website, seeing examples of before and after redesign, which showcase the transformations we have achieved for our clients, is an interesting step.
These visual representations highlight the improvements in website aesthetics, user interface, navigation, and overall user experience. From outdated and cluttered designs to modern, sleek, and intuitive interfaces, our redesigns breathe new life into websites and drive tangible results for businesses.




Our website redesign services
Let us know if you have a project in mind that we possibly can collaborate on. With a team of skilled designers, developers, and digital strategists, we bring creativity and expertise to every redesign project. We are a boutique agency and work on every web design project with care.
Whether you need a complete overhaul or incremental improvements, our redesign services offer a comprehensive solution to elevate your online presence, drive engagement, and achieve your business objectives. Just write us a message when you are ready and we can talk about opportunities and how we see your new website in future.