23 Web design & development terms you need to know
Written by  Kostya, web Developer at Roud
Kostya, web Developer at Roud
01.03.2023
Article
The language surrounding websites is no exception, and getting to grips with the keywords and acronyms in the industry is really important for successful website development.
UX/UI Design terms
- Visual Design – Visual design refers to all the processes employed to improve the aesthetic appeal and usability of a website. It encompasses typography, images, layout, space, and color.
- Header – A website header is a space at the top of a web page where the company’s logo, contact details, and website navigation is placed. A strong header is needed to make a website easy to navigate and establish the brand.
- Footer – A website’s footer sits at the bottom of every page on the website, below the main body of content. It usually contains copyright information, legal information, and navigation options for the whole site. Many businesses also choose to include their social icons, terms of use and repeat their contact details in the footer.
- Landing page – A landing page is any particular page that opens when a user arrives on that particular website. Any page of a website can therefore be a landing page. They are often used in marketing and advertising campaigns when the entrance point of a user can be controlled when they click on a link.
- CTA (Call to Action) – A Call to Action is any marketing device designed to encourage site visitors to perform an immediate action – most often to complete a purchase or join a mailing list. A CTA usually refers to words and phrases in web pages and advertising campaigns that compel consumers to act in a certain way.
- Responsive Design (Mobile First) – Responsive design is an important web design feature that ensures the website will be displayed correctly across different devices. Responsive websites are built to adapt to different screen sizes, and platforms so that it’s easy to use and offers a high-quality browsing experience whether they’re using mobile, tablet, or desktop.
- UI Design – UI stands for user interface, which is all the parts of a website that a user will interact with. UI design is therefore about the design of all the things that make up the user interface, like screens and interactive touchpoints. Scrollbars, clickable buttons, and swiping motions are also part of UI design.
- UX Design – UX design means user experience design and is concerned with providing a seamless, smooth, and user-friendly experience for visitors to a website. Its purpose is to create a site that’s practical and easy to use so that users are more likely to stay on the site.
- Wireframe – A wireframe is much like a blueprint for the whole structure of a website. It demonstrates the page layout, which navigational systems should be included, how content should be arranged, interface elements, and how all of this should work together. It’s an important tool for designers to communicate with web developers about how a website should be structured.
Hosting terms
- Hosting (web server) – All websites need to be hosted in order to be live. Hosting simply means where the website is stored and made available to internet users. There are many hosting providers out there, and prices and packages
- Domain Name – A website’s domain name is simply the name by which it is identified in the browser e.g. its web address. Domains can be purchased with any combination of letters, numbers, and hyphens, and there’s a range of extensions that can be used such as .com .net and so on.
- SSL – SSL stands for Secure Sockets Layer and is an important method of protecting information on websites. It encrypts any information transmitted on a website so that other people cannot see it. To use SSL, a website will need an SSL certificate. The small padlock that appears in your browser bar when you visit a website indicates that a site uses SSL.
Web development terms
- CMS (content management system) – A content management system (CMS) is a computer application of software that uses one central database to manage all content. They enable non-developers to easily manage and monitor a website and are used by most modern websites. Example of this could be WordPress or Shopify.
- Database – A database is a structured collection of information or data organized in columns, rows, and tables (think Excel or Access). Typically, most of a website’s content is stored and maintained in a database, which is accessed and edited through a CMS.
- Sitemap – Sitemaps provide outlines of all the pages that comprise a single website. There are three kinds of sitemaps. One is used by web designers when planning and building a site, the next is a hierarchical listing designed for the user visiting the site, and the third is a structured kind of sitemap intended for search engines.
- SEO – Search Engine Optimization (SEO) is a method of optimizing the structure and content of your website so it ranks higher up the listings in search engine results. Websites are optimized for certain keywords to increase their visibility when web users enter these search terms.
- Source code – Source code is the code of a computer program written by the programmer to tell it what to do. Source code contains instructions, declarations, loops, functions, and other statements that act as instructions for the program on how it should function.
- Frontend – HTML/CSS/Javascript – The frontend of a website is also referred to as the client-side, and that’s because it’s what the end-user views and engages with when they visit a website. It’s the code that runs on your computer to determine the visual appearance of a website. These codes include HTML, CSS, and JavaScript.
- API – API stands for Application Programming Interface. APIs are designed to allow two different programs to communicate and work together. To make this happen, some parts of the website code are made available to developers. Web developers can use the API to create widgets and other tools that can be connected to the website they’re building.
- Backend – Backend development is all the behind-the-scenes work that determines what happens at the frontend (e.g. what the web user actually sees). Backend development encompasses everything that happens behind the scenes, including the server, database, operating system, and software.
- Deployment – Once a website (or mobile app) has been developed, tested, and approved, it needs to go live. Deployment simply refers to this step in the web development process: the website is ready to be deployed.
- Framework – Frameworks are essential tools for making building a website easier and faster. It’s a helpful backbone on which a website can be structured and built, and offers structuring and functions so that developers don’t have to rewrite them themselves for each project they undertake.
- Headless CMS – a new approach to website and application development that separates the content creation and management process from the presentation layer.
These terms and abbreviations are some of the most common ones you’ll come across in the world of website building. While this is by no means a complete or exhaustive list, it should certainly help you start talking the talk when it comes to web development.
Article Updated: 30 March 2023
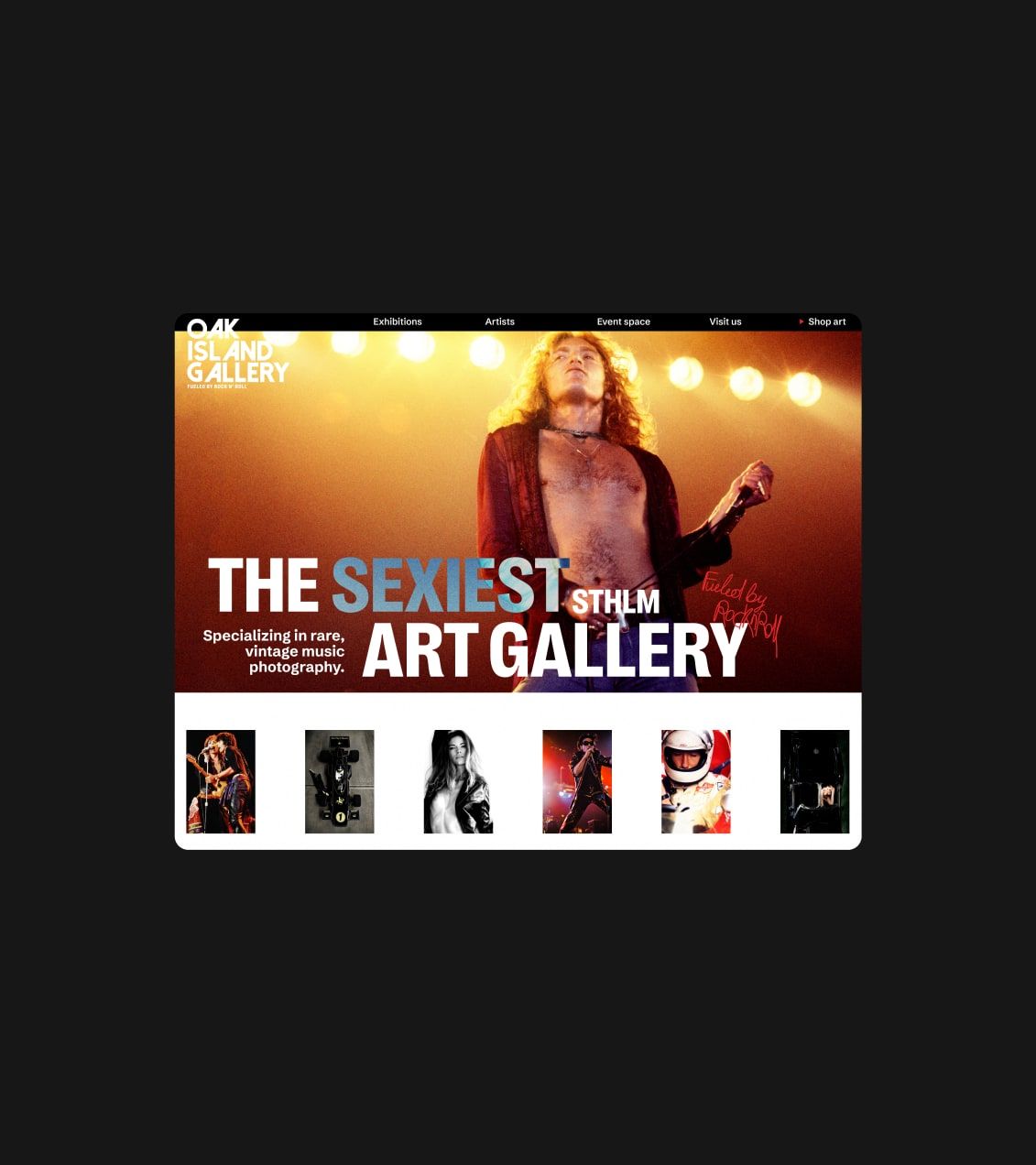
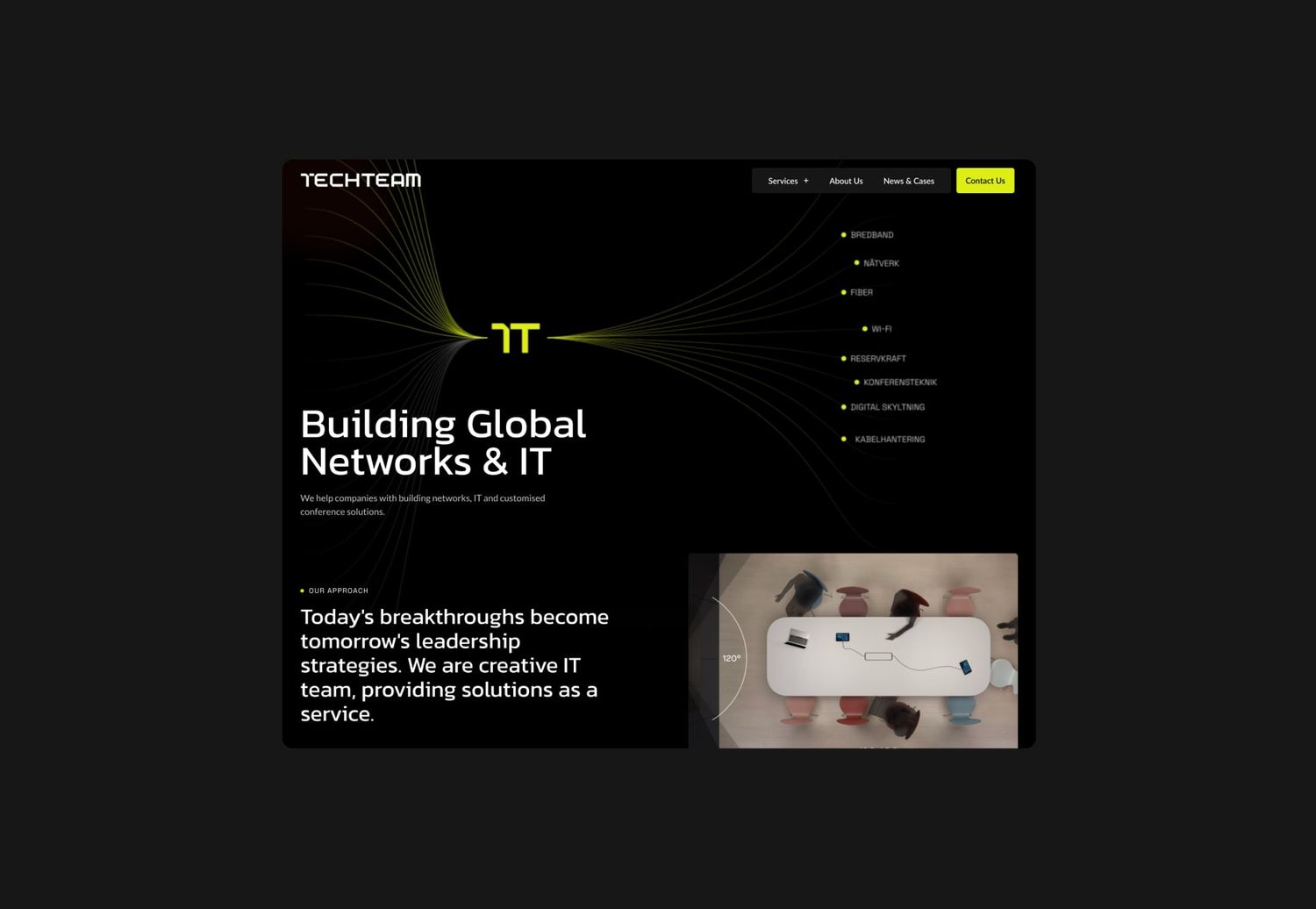
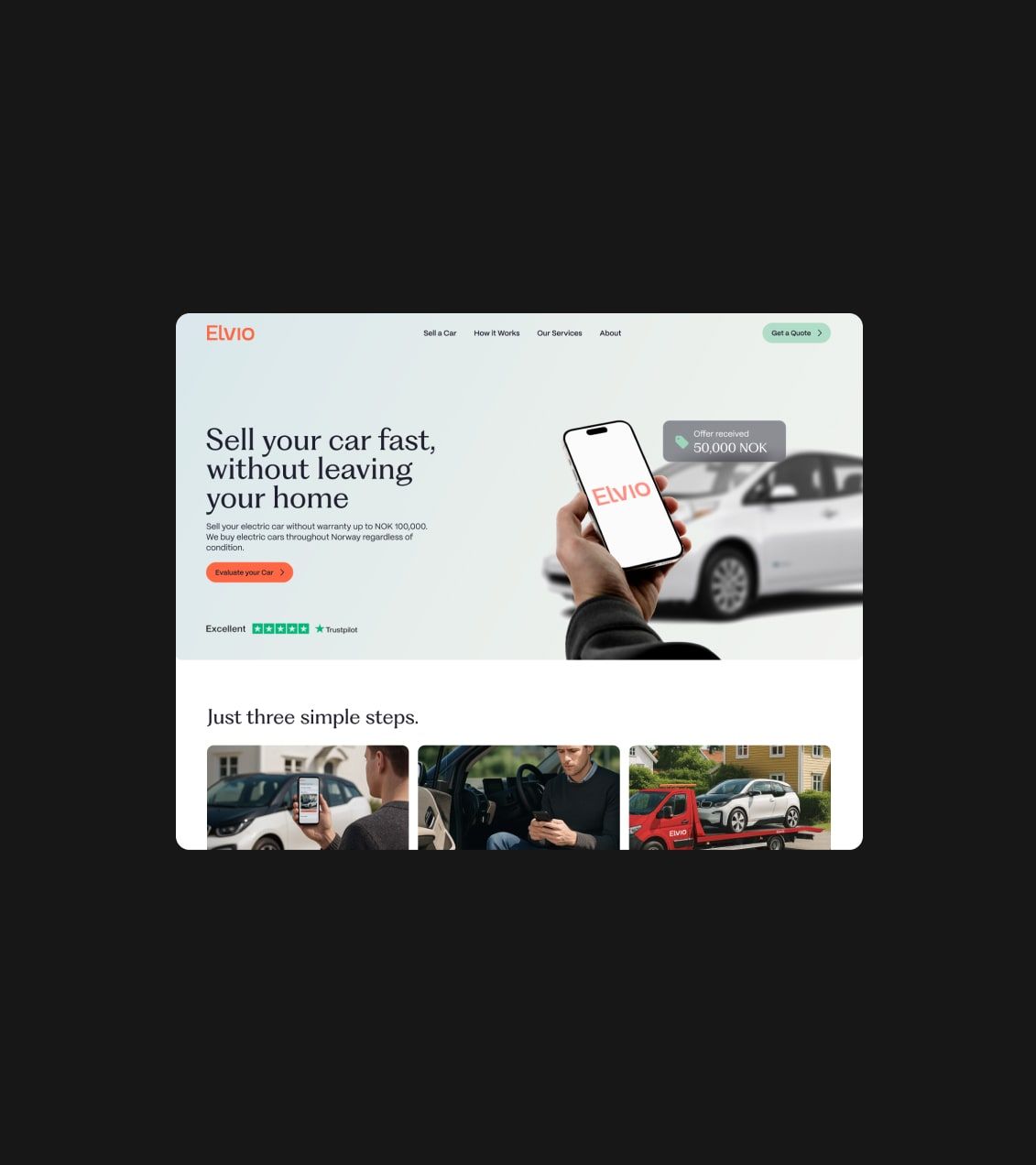
Recent projects